jQuery
jQuery
A framework is something that usually forces a certain way of implementing a solution, whereas jQuery is just a tool to make implementing what you want to do easier. jQuery: The Write Less, Do More, JavaScript Library. For sure, it's a javascript library. ... And jQuery is just a single library.
features of jQuery
- DOM manipulation − The jQuery made it easy to select DOM elements, negotiate them and modifying their content by using cross-browser open source selector engine called Sizzle
- Event handling − The jQuery offers an elegant way to capture a wide variety of events, such as a user clicking on a link, without the need to clutter the HTML code itself with event handlers.
- AJAX Support − The jQuery helps you a lot to develop a responsive and featurerich site using AJAX technology.
- Animations − The jQuery comes with plenty of built-in animation effects which you can use in your websites.
- Lightweight − The jQuery is very lightweight library - about 19KB in size (Minified and gzipped).
- Cross Browser Support − The jQuery has cross-browser support, and works well in IE 6.0+, FF 2.0+, Safari 3.0+, Chrome and Opera 9.0+
- Latest Technology − The jQuery supports CSS3 selectors and basic XPath syntax
The advantages of jQuery
The main advantage of jQuery is that it is much easier than its competitors. You can add plugins easily, translating this into a substantial saving of time and effort. In fact, one of the main reasons why Resig and his team created jQuery was to buy time (in the web development world, time matters a lot).The open source license of jQuery allows the library to always have constant and fast support, constantly publishing updates. The jQuery community is active and extremely hardworking.
The disadvantages of jQuery
One of the main disadvantages of jQuery is the large number of published versions in the short time. It does not matter if you are running the latest version of jQuery, you will have to host the library yourself (and update it constantly), or download the library from Google (attractive, but can bring incompatibility problems with the code).In addition to the problem of the versions, other disadvantages that we can mention:
- jQuery is easy to install and learn, initially. But it’s not that easy if we compare it with CSS
- If jQuery is improperly implemented as a Framework, the development environment can get out of control.
The $() factory function
jQuery selectors start with the dollar sign and parentheses − $(). The factory function $() makes use of following three building blocks while selecting elements in a given document −| Tag Name Represents a tag name available in the DOM. For example $('p') selects all paragraphs <p> in the document. |
|
| Tag ID Represents a tag available with the given ID in the DOM. For example $('#some-id') selects the single element in the document that has an ID of some-id. |
|
| Tag Class Represents a tag available with the given class in the DOM. For example $('.some-class') selects all elements in the document that have a class of some-class. |
NOTE − The factory function $() is a synonym of jQuery() function. So in case you are using any other JavaScript library where $ sign is conflicting with some thing else then you can replace $ sign by jQuery name and you can use function jQuery() instead of $().
How to Use Selectors?
The selectors are very useful and would be required at every step while using jQuery. They get the exact element that you want from your HTML document.Following table lists down few basic selectors and explains them with examples.
| 1 | Name Selects all elements which match with the given element Name. |
| 2 | #ID Selects a single element which matches with the given ID. |
| 3 | .Class Selects all elements which match with the given Class. |
| 4 | Universal (*) Selects all elements available in a DOM. |
| 5 | Multiple Elements E, F, G Selects the combined results of all the specified selectors E, F or G. |
Selectors Examples
Similar to above syntax and examples, following examples would give you understanding on using different type of other useful selectors −The jQuery Object
.length property, after all. Actually, the jQuery object is more complicated than that.DOM and DOM Elements
The Document Object Model (DOM for short) is a representation of an HTML document. It may contain any number of DOM elements. At a high level, a DOM element can be thought of as a "piece" of a web page. It may contain text and/or other DOM elements. DOM elements are described by a type, such as<div>, <a>, or <p>, and any number of attributes such as src, href, class and so on. For a more thorough description, refer to the official DOM specification from the W3C.Elements have properties like any JavaScript object. Among these properties are attributes like
.tagName and methods like .appendChild(). These properties are the only way to interact with the web page via JavaScript.The jQuery Object
It turns out that working directly with DOM elements can be awkward. The jQuery object defines many methods to smooth out the experience for developers. Some benefits of the jQuery Object include:Compatibility – The implementation of element methods varies across browser vendors and versions. The following snippet attempts to set the inner HTML of a
<tr> element stored in target:
|
target element in a jQuery object, these edge cases are taken care of, and the expected result is achieved in all supported browsers:
|
newElement after the target element requires a rather verbose DOM method:
|
target element in a jQuery object, the same task becomes much simpler:
|
Getting Elements Into the jQuery Object
When the jQuery function is invoked with a CSS selector, it will return a jQuery object wrapping any element(s) that match this selector. For instance, writing:
|
headings is now a jQuery element containing all the <h1> tags already on the page. This can be verified by inspecting the .length property of headings:
|
<h1> tag, this number will be greater than one. If the page has no <h1> tags, the .length property will be zero. Checking the .length property is a common way to ensure that the selector successfully matched one or more elements.If the goal is to select only the first heading element, another step is required. There are a number of ways to accomplish this, but the most straight-forward is the
.eq() function.
|
firstHeading is a jQuery object containing only the first <h1> element on the page. And because firstHeading is a jQuery object, it has useful methods like .html() and .after(). jQuery also has a method named .get() which provides a related function. Instead of returning a jQuery-wrapped DOM element, it returns the DOM element itself.
|
|
firstHeadingElem contains the native DOM element. This means it has DOM properties like .innerHTML and methods like .appendChild(), but not jQuery methods like .html() or .after(). The firstHeadingElem
element is more difficult to work with, but there are certain instances
that require it. One such instance is making comparisons.
Not All jQuery Objects are Created ===
An important detail regarding this "wrapping" behavior is that each wrapped object is unique. This is true even if the object was created with the same selector or contain references to the exact same DOM elements.
|
logo1 and logo2 are created in the same way (and wrap the same DOM element), they are not the same object. For example:
|
.get() method is useful for testing if two jQuery objects have the same DOM element.
|
$ to the name of variables that
contain jQuery objects in order to help differentiate. There is nothing
magic about this practice – it just helps some people keep track of
what different variables contain. The previous example could be
re-written to follow this convention:
|
Regardless of the naming convention used, it is very important to make the distinction between jQuery object and native DOM elements. Native DOM methods and properties are not present on the jQuery object, and vice versa. Error messages like "event.target.closest is not a function"' and "TypeError: Object [object Object] has no method 'setAttribute'" indicate the presence of this common mistake.
jQuery Objects Are Not "Live"
Given a jQuery object with all the paragraph elements on the page:
|
<p> elements are added and removed from the document. jQuery objects do not
behave in this manner. The set of elements contained within a jQuery
object will not change unless explicitly modified. This means that the
collection is not "live" – it does not automatically update as the
document changes. If the document may have changed since the creation of
the jQuery object, the collection should be updated by creating a new
one. It can be as easy as re-running the same selector:
|
Wrapping Up
Although DOM elements provide all the functionality one needs to create interactive web pages, they can be a hassle to work with. The jQuery object wraps these elements to smooth out this experience and make common tasks easy. When creating or selecting elements with jQuery, the result will always be wrapped in a new jQuery object. If the situation calls for the native DOM elements, they may be accessed through the.get() method and/or array-style subscriptingWhat the Document Object Model is
The Document Object Model is a programming API for documents. The object model itself closely resembles the structure of the documents it models. For instance, consider this table, taken from an HTML document:
<TABLE>
<ROWS>
<TR>
<TD>Shady Grove</TD>
<TD>Aeolian</TD>
</TR>
<TR>
<TD>Over the River, Charlie</TD>
<TD>Dorian</TD>
</TR>
</ROWS>
</TABLE>
The Document Object Model represents this table like this:Introduction:
The Document Object Model (DOM) is a standard convention for
accessing and manipulating elements within HTML and XML documents.
Elements in the DOM are organized into a tree-like data structure that
can be traversed to navigate, locate, or modify elements and/or content
within an XML/HTML document.
Requirements:
A programming language or library which implements the DOM API, such
as JavaScript, VB Script, C#, Java, etc. The following How-To will
utilize the JavaScript programming language in its examples.
Procedure:
The DOM tree can be imagined as a collection of “nodes” related to each other through parent-child and sibling-sibling relationships. Each node represents an object in an XML document including elements, textual content, and comments. Each XML document contains a single root element (<html> in HTML, for example) from which all other nodes ultimately descend.DOM tree traversal may be accomplished through the use of six basic properties. All properties, except childNodes, contain a reference to another node object. The childNodes property contains a reference to an array of nodes.
previous Sibling
next Sibling
child Nodes
first Child
last Child
parent Node
Given the following HTML:
NB: The above schematic does not take into account text nodes, which would be considered child nodes of their containing element node.
Given this information, traversing the DOM tree becomes a matter of utilizing the above six properties. For example, to iterate through child nodes for a particular parent node we could use the following loop:
What are Events?
All the different visitors' actions that a web page can respond to are called events.An event represents the precise moment when something happens.
Examples:
- moving a mouse over an element
- selecting a radio button
- clicking on an element
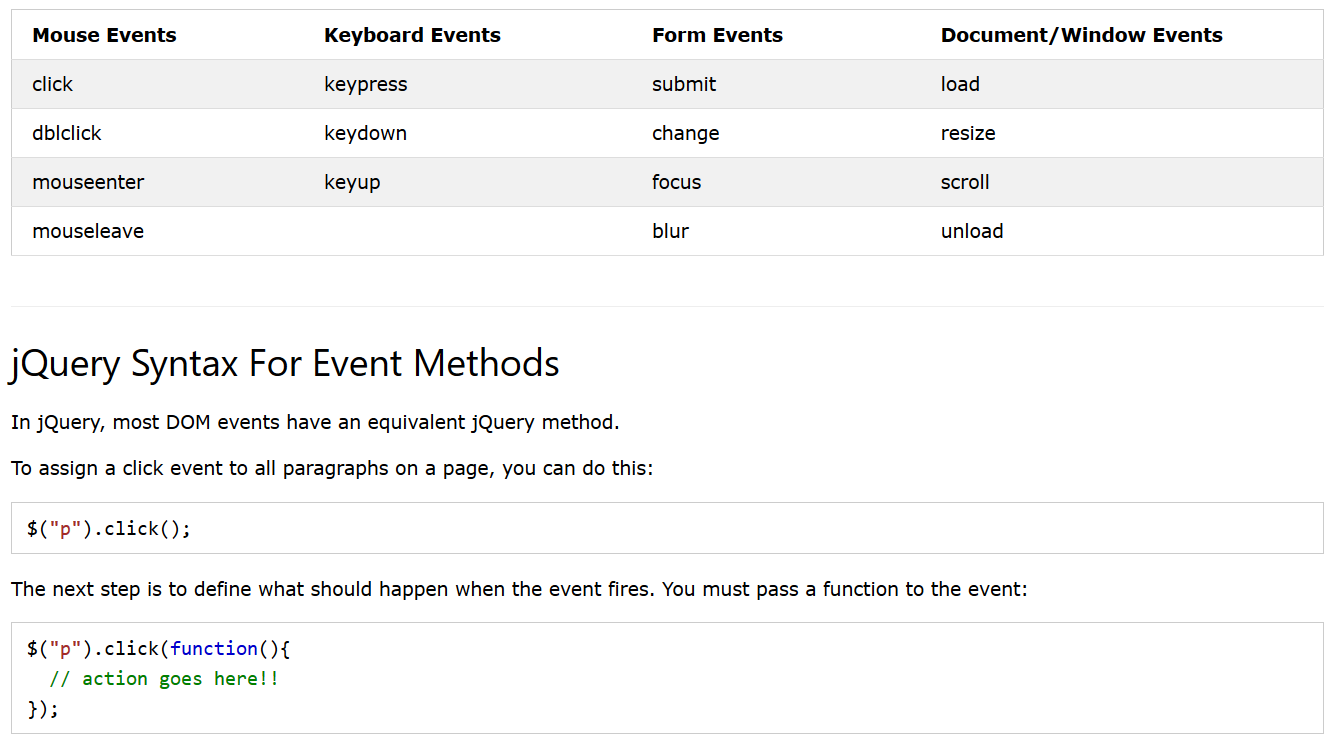
Here are some common DOM events:















Comments
Post a Comment