
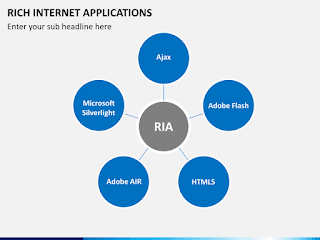
Rich Internet Applications Definition Rich Internet applications (RIA) are Web-based applications that have some characteristics of graphical desktop applications. Built with powerful development tools, RIAs can run faster and be more engaging. They can offer users a better visual experience and more interactivity than traditional browser applications that use only HTML and HTTP. Early Internet users mostly exchanged text-based electronic mail messages. Then along came HTML and the World Wide Web, and soon people were looking at graphically enhanced Web pages designed by specialists and served up on demand. All these applications mainly involved reading text on-screen and dealing with material that was preformatted and essentially static. To do tasks like manipulate data and interact with sophisticated business logic, users relied on specialized software on their computers and networks. Then someone thought about providing applications through st...